Responzivní webdesign je v internetovém marketingu poměrně nový a pro někoho dosud neznámý pojem. Jeho význam ale velmi rychle roste, a jestliže dnes je nabízen jako praktické rozšíření webových stránek, zítra již může být jejich nutnou součástí.
O čem to je
Vzrůstající počet uživatelů chytrých telefonů a tabletů s mobilním připojením k internetu logicky znamená i vzrůstající počet přístupů na webové stránky z těchto zařízení. Na nich se ale klasické webové stránky těžko zobrazují, display je menší než webová stránka, odkazy jsou na dotyk příliš malé apod. Do nedávna byl tento problém řešen poměrně nepraktickou mobilní verzí webových stránek, tedy menší kopií originálu. Nyní lze různé velikosti zobrazení stránek řešit pomocí responzivního webdesignu.
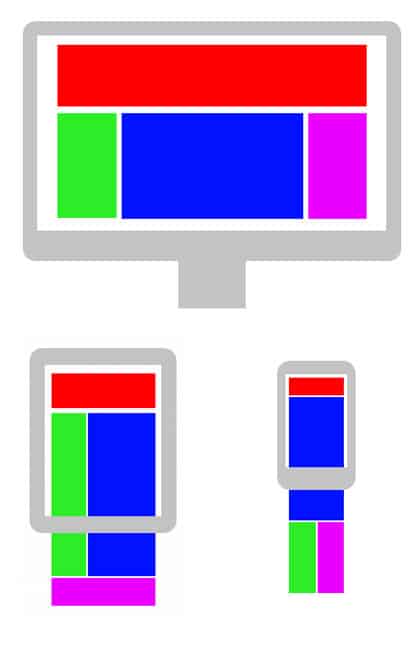
Jde o návrh webových stránek tak, aby byly optimalizovány pro nejrůznější zařízení od mobilů přes tablety až po netbooky, notebooky a desktopy s tím, že samotný web se automaticky přizpůsobí danému zařízení.
Technicky vzato
Technicky (ale stále jednoduše) vzato má webová stránka unikátní URL adresu a identický HTML kód. Na základě CSS3 stylování webová stránka rozpozná, z jakého přístroje si ji uživatel prohlíží a podle toho stránku a její obsah přizpůsobí.
Responzivní webdesign má tři základní úrovně, flexibilní strukturu, flexibilní obrázky a Media Queries (funkce v CSS3). Při flexibilní struktuře jsou jednotlivé šířky elementů zadávány v procentech, struktura díky tomu pružně reaguje na různé šířky zobrazení. Flexibilní obrázky se přizpůsobují podobně jako struktura, neuvádí se pevná šířka obrázku, ale pouze maximální šířka 100% (a výška automaticky) aby nedocházelo k přetékání. A naposledy Media Queries, což jsou pravidla CSS3, díky kterým lze měnit stylování stránky v závislosti na šířce obrazovky.
Proč tedy zvolit responzivní webdesign?
Stále přemýšlíte, proč by třeba právě vaše webové stránky měli mít responzivní webdesign? Uživatelů a v podstatě potenciálních zákazníků, kteří přistupují na internet z mobilního zařízení, je stále více. Vytvářet pro ně speciální verzi mobilních webových stránek není zcela efektivní, s využitím responzivního webdesignu spravujete a aktualizujete pouze jedny webové stránky. Dále odpadá neustálé přibližování a rolování stránky, při kterém může uživatel přehlédnout důležité prvky, jako jsou tlačítka „koupit“, nebo „kontaktní telefon“.
Díky jednotným URL adresám můžete skrze svůj chytrý telefon doporučit známému odkaz stránky, který se mu zobrazí stejně i na desktopu (což by se nestalo u mobilní verze stránek). Unikátní URL adresy jsou vhodné také z pohledu SEO, které by bylo jinak oslabeno duplicitou a rozdělením stránek na desktop a mobilní verzi. A konečně s responzivním webdesignem lze sledovat výkon stránek centralizovaně (nikoli odděleně).
Responzivní webdesign má samozřejmě i své nevýhody a to především v časově (a tedy i finančně) náročnějším vývoji. Pokud bychom ale sledovali trend a zmíněné důvody, responzivní webdesign se dříve či později může stát nedílnou součástí webových stránek a jiné reklamy na internetu.


Nejnovější komentáře